Cara Membuat Halaman About Me / Tentang Saya Keren di Blogger
April 29, 2020
•
2 Comments
Anirocksite.com - Pada kesempatan tutorial blog kali ini saya akan membagikan bagaimana cara membuat halaman About Me atau Tentang Saya yang menurut saya pribadi cukup menarik dan mungkin bisa kalian terapkan dihalaman blog kamu.
Memiliki halaman About Me atau Tentang Saya merupakan hal penting yang harus kamu memiliki sebagai pemilik blog, mengapa tidak, dengan memiliki halaman tersebut orang dapat mengetahui sedikit mengenai profil pemilik web tersebut. Selain itu memiliki halaman About Me juga dapat meningkatkan peluang diterimanya sebagai publisher Adsense ( KATANYA !! ,,Menurut saya sih enggak juga, karena saya sewaktu daftar google Adsense hanya punya 1 halaman yaitu Kontak :v ).
Nah bagi kamu yang tertarik untuk membuat halaman About Me yang menarik, silahkan ikuti tutori dibawah ini.

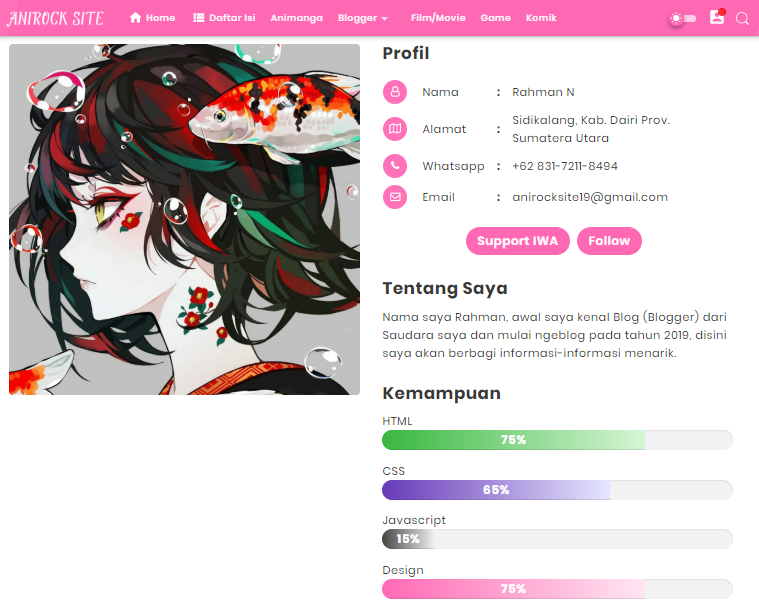
Cara Membuat Halaman About Me / Tentang Saya di Blogger
Penting !! banyak yang berkomentar atau menghubungi saya bahwa kode yang ada diblog ini tidak bisa di COPAS, itu tidak benar, jika kamu menggunakan PC, silahkan gunakan Control + C untuk mengcopy, karna fitur klik Kanan pada blog ini dinonaktifkan.
1. Login Blogger ⇒ Masuk ke Halaman/Page ⇒ Pilih mode penulisan HTML,
2. Kemudian, Copy kode dibawah ini dan pastekan dihalaman tersebut dan silahkan ganti data profil tersebut dengan milik kalian,
<div class="post-body post-content">
<div class="row-pp">
<div class="col-md-6">
<div class="section-padding">
<div class="pp-image">
<img height="640" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc4jLOlrvG7QlZ8OGZbskjT-Eie24Yyu9Aqc3ndW1q_Sq8QS_Q7xOZVYXMHSFcM2ikmYUSH_iJE01EGm8QUPQxsmgj3JjOtUetLJcnQ9pPECmGeChJsgYpKt1JBRGPAgq27hyphenhyphenmMqq92HNt/s640/20200202_122938%255B1%255D.jpg" width="640" /></div>
</div>
</div>
<div class="col-md-6">
<div class="section-padding">
<div class="section-title">
<h3>
Profil</h3>
</div>
<div class="table-responsive">
<table><tbody>
<tr><td><i class="fa fa-user-o"></i></td><td>Nama</td><td><b>:</b> </td><td>Rahman N</td></tr>
<tr><td><i class="fa fa-map-o"></i></td><td>Alamat </td><td><b>:</b> </td><td>Sidikalang, Kab. Dairi Prov. Sumatera Utara</td></tr>
<tr><td><i class="fa fa-phone"></i></td><td>Whatsapp</td><td><b>:</b> </td><td>+62 831-7211-8494</td></tr>
<tr><td><i class="fa fa-envelope-o"></i></td><td>Email</td><td><b>:</b> </td><td>anirocksite19@gmail.com<a href="https://www.blogger.com/blogger.g?blogID=1601347072632005256#"></a></td></tr>
</tbody></table>
</div>
<div class="btn-list">
<a class="primary-btn" href="https://www.iwa.id/2019/oct/anirock-site">Support IWA</a><a class="primary-btn" href="https://www.blogger.com/blogger.g?blogID=1601347072632005256">Follow</a></div>
</div>
</div>
<div>
</div>
</div>
<div class="row-pp">
<div class="col-md-6">
<div class="section-padding">
<div class="objective-inner">
<div class="section-title">
<h3>
Tentang Saya</h3>
</div>
<div class="objective-content">
Nama saya Rahman, awal saya kenal Blog (Blogger) dari Saudara saya dan mulai ngeblog pada tahun 2019, disini saya akan berbagi informasi-informasi menarik.</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="section-padding">
<div class="section-title">
<h3>
Kemampuan</h3>
<div class="single-progress">
<div class="title">
HTML</div>
<div class="progress">
<div aria-valuemax="100" aria-valuemin="0" aria-valuenow="90" class="progress-bar" data-darkreader-inline-bgcolor="" data-darkreader-inline-bgimage="" role="progressbar" style="--darkreader-inline-bgcolor: #47287f; --darkreader-inline-bgimage: initial; background: linear-gradient(to right,rgb(58, 183, 63), #d5f6d5); width: 75%;">
75%</div>
</div>
</div>
<div class="single-progress">
<div class="title">
CSS</div>
<div class="progress">
<div aria-valuemax="100" aria-valuemin="0" aria-valuenow="90" class="progress-bar" data-darkreader-inline-bgcolor="" data-darkreader-inline-bgimage="" role="progressbar" style="--darkreader-inline-bgcolor: #7f2828; --darkreader-inline-bgimage: initial; background: linear-gradient(to right, rgb(103, 58, 183), #e6e6ff); width: 65%;">
65%</div>
</div>
</div>
<div class="single-progress">
<div class="title">
Javascript</div>
<div class="progress">
<div aria-valuemax="100" aria-valuemin="0" aria-valuenow="90" class="progress-bar" data-darkreader-inline-bgcolor="" data-darkreader-inline-bgimage="" role="progressbar" style="--darkreader-inline-bgcolor: #287f2c; --darkreader-inline-bgimage: initial; background: linear-gradient(to right, #444, #f2f2f2); width: 15%;">
15%</div>
</div>
<div class="single-progress">
<div class="title">
Design</div>
<div class="progress">
<div aria-valuemax="100" aria-valuemin="0" aria-valuenow="90" class="progress-bar" data-darkreader-inline-bgcolor="" data-darkreader-inline-bgimage="" role="progressbar" style="--darkreader-inline-bgcolor: #287f2c; --darkreader-inline-bgimage: initial; background: linear-gradient(to right, #ff69b4, #ffe6f2); width: 75%;">
75%</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
</div>
</div>
<style>
.post-body .row-pp{margin-left: -15px; margin-right: -15px;}.col-md-6{position: relative; min-height: 1px;float:left;}@media (min-width: 992px){.col-md-6{float: left; width: 50%;}}.section-padding{padding: 15px;}.table-responsive{overflow-x: auto; min-height: 0.01%;}.table-responsive table{display: table; border: 1px solid transparent; background-color: transparent; border-collapse: collapse; border-spacing: 0;}.table-responsive table tbody tr td{padding-top: 10px;}.table-responsive table tbody tr td i{width: 32px; height: 32px; line-height: 32px; border-radius: 50%; background: rgb(255, 105, 180,.95); display: inline-block; text-align: center; margin-right: 20px; color: #fff; font-size: 13px;}.table-responsive table tbody tr td b{margin: 0 15px;}.btn-list{margin-top: 0px; height: 40px; text-align: center;}.btn-list .primary-btn{margin-right: 10px; display: inline-block; background: #ff69b4; padding: 7px 15px; color: #FFFFFF; border-radius: 25px; font-size: 16px; font-weight: 600; text-transform: capitalize; text-decoration: none; position: relative; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; overflow: hidden; z-index: 1; margin-bottom: 0px;}.btn-list .primary-btn::after{display: block; position: absolute; top: 0px; right: 0px; height: 100%; width: 0px; z-index: -1; content: ''; background: rgb(255, 105, 180,.95); -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; border-radius: 100px;}.btn-list .primary-btn:hover{color: #FFFFFF; background: transparent; text-decoration: none;}.primary-btn:hover::after{left: 0%; right: auto; width: 100%;}.signature-area{display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-flow: row wrap; flex-flow: row wrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between;}single-progress .progress{height: 27px; margin-bottom: 15px; background-color: #f2f2f2; overflow: hidden; border-radius: 100px; -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1); box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.single-progress .progress-bar{line-height: 27px; color: #ffffff; font-size: 16px; font-weight: 700; float: left; height: 100%; text-align: center; -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15); box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15); -webkit-transition: width 0.6s ease; -o-transition: width 0.6s ease; transition: width 0.6s ease;}.single-progress .progress{height: 27px; margin-bottom: 15px; background-color: #f2f2f2; overflow: hidden; border-radius: 100px; box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.pp-image img{border-radius:5px}
</style></div>
Nah sekian tutorial bagaimana cara membuat halaman About Me atau Tentang saya di Blogger yang dapat saya bagikan untuk kalian, dan Semoga bermanfaat :D.





Di laptop emng bisa di copy, tpi kan gak smua pengunjung make laptop. Kbanyakan user mobile jdi emng susah di copy jdi percuma artikelnya. Cuma saran biar di perbaiki
ReplyDeleteUser mobile juga bisa pak, cukup sentuh layarnya sambil ditahan, nanti muncul juga diatas fitur Copas
Delete