Cara Membuat Side Navigation / Menu Samping di Blogger
April 06, 2020
•
3 Comments
Anirocksite.com - Pada tutorial blogger kali ini saya akan membagikan sebuah tutorial bagaimana cara membuat side Navigation atau menu navigasi samping untuk template blogger.
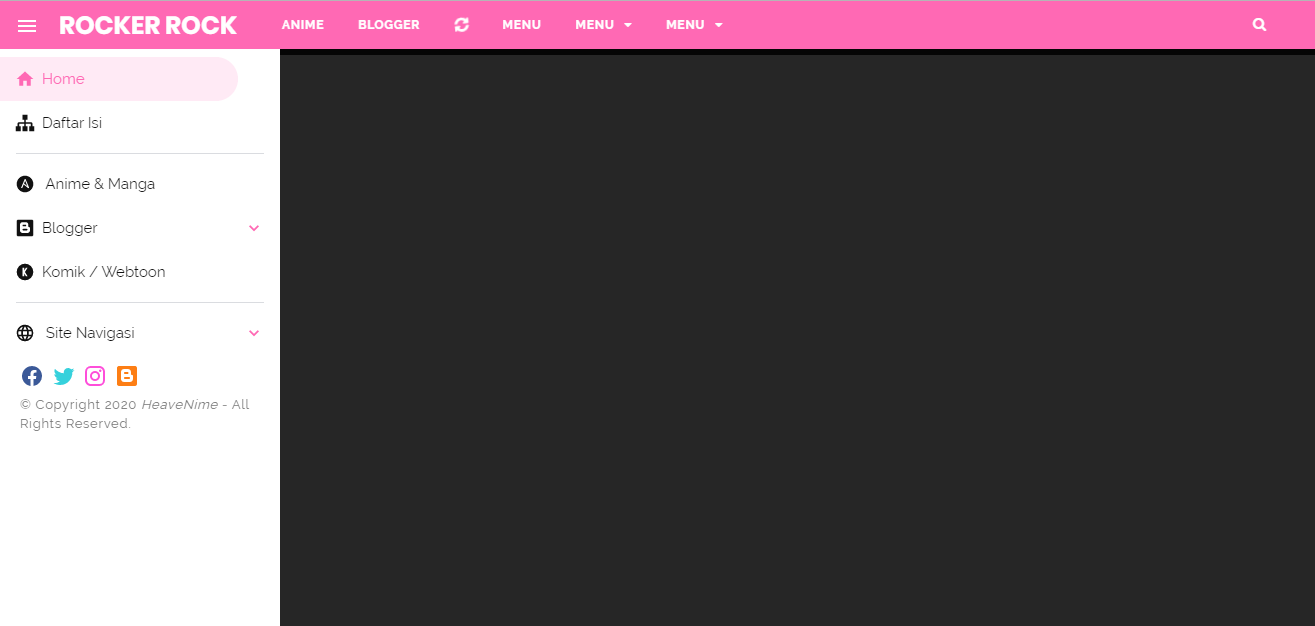
Side navigation merupakan sebuah letak menu navigasi yang berada disebelah kiri ataupun kanan, sebagai pemilik sebuah web atau blog pastinya kamu sudah mengetahui hal tersebut. Beberapa pengguna blogger juga memiliki template yang navigasinya berada disamping, misalkan igniel, elcreative, kompiajaib yang sampai sekarang masih menggunakan side navigasi.
Memasang Sidenavigasi juga akan membuat template kita jadi lebih menarik dan berbeda dengan template pada umumnya yang letak navigasinya berada diatas. Jika kamu tertarik untuk mencoba side navigasi kamu bisa ikuti tutor yang ada diartikel ini.
Sidenavigasi yang saya bagikan ini sistemnya buka tutup atau navigasi akan terlihat apabila tombol tersebut diklik, jadi side navigasi tidak akan muncul apabila tidak diklik. Nah langsung saja ikuti tutor dibawah ini jika kamu ingin menggunakan side navigasi.
Cara Membuat Side Navigasi di Blogger
1. Pertama, copy kode CSS dibawah ini dan letakkan tepat diatas kode </b:skin>,
/* Sidenavigasi By Anirocksite */
.sidenav{background:#fff;display:block;font-size:16px;font-weight:400;height:100%;left:0;position:fixed;overflow:auto;transform:translate(-100%,0);transition:.6s cubic-bezier(.55,-.01,.19,.98) 0s;top:48px;width:250px;z-index:999;user-select:none;-webkit-user-select:none}
.sidenav.show{transform:translate(0,0)}
.anirocksidenav-menu{list-style:none;margin:0;padding:0}
.anirocksidenav-menu li{display:block;position:relative;margin:0}
.anirocksidenav-menu a.homestyle{color: #ff69b4; background: rgba(255, 204, 230, 0.408); border-radius: 0 25px 25px 0; width: 14.9rem; margin-top: 8px;}
.anirocksidenav-menu a{background:transparent;color:#111;display:block;line-height:24px;padding:10px 15px;text-decoration:none;font-size:15px;font-weight: 500;}
.anirocksidenav-menu a:hover{color:#ff69b4}
.anirocksidenav-menu a.active{color:#ff69b4}
.anisidenav-dropdown{display:none;list-style:none;margin:0;padding:0}
.anisidenav-dropdown a{background:#f8f8f8;color:#444;padding:10px 0 10px 46px;font-size:15px;font-weight: 400;}
.anisidenav-dropicon{display:none;right:16px;position:absolute;top:12px;}
.anisidenav-dropicon.show{display:block}
.anirock-shadow{background:rgba(0,0,0,.85);display:none;height:100%;left:0;position:fixed;top:0;width:100%;z-index:10}
.anirocksidenav-menu svg{width:20px;height:20px;vertical-align:-5px;margin-right:7px}
.anisidenav-dropicon .dropicon{content:'';-webkit-mask-image:url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z'></path></svg>");width: 20px; height: 20px;display:inline-block;float:right;background:#ff69b4;background-repeat:no-repeat;}
.anisidenav-dropicon .upicon{content:'';-webkit-mask-image:url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M7.41,15.41L12,10.83L16.59,15.41L18,14L12,8L6,14L7.41,15.41Z'></path></svg>");width: 20px; height: 20px;display:inline-block;float:right;background:#ff69b4;background-repeat:no-repeat;}
.anisidenav-cr{padding:5px 20px;font-size:30px}
.anisidenav-cr-text{font-size:12px;line-height:1.5;color:#777;letter-spacing:0.7px;display:block}
<!-- SIDENAVIGASI START -->
<nav class='sidenav' data-sidenav='active' data-anisidenav-toggle='#anisidenav-toggle'>
<ul class='anirocksidenav-menu'>
<li>
<a class='homestyle' href='/'><svg viewBox='0 0 24 24'>
<path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='currentColor'/>
</svg>Home</a></li>
<!-- Adobe -->
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M9,2V8H11V11H5C3.89,11 3,11.89 3,13V16H1V22H7V16H5V13H11V16H9V22H15V16H13V13H19V16H17V22H23V16H21V13C21,11.89 20.11,11 19,11H13V8H15V2H9Z' fill='currentColor'/>
</svg>Daftar Isi</a></li>
<hr style='height: 1px; border: none; background-color: #dadce0; margin: .50rem 1rem;'/>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M12 2C6.5 2 2 6.5 2 12C2 17.5 6.5 22 12 22C17.5 22 22 17.5 22 12C22 6.5 17.5 2 12 2M16.1 17C15.91 17 15.76 16.9 15.55 16.73L10.39 12.56L8.66 16.9H7.17L11.54 6.39C11.65 6.11 11.89 5.97 12.17 5.97C12.45 5.97 12.67 6.11 12.79 6.39L16.77 15.97C16.81 16.08 16.84 16.19 16.84 16.26C16.83 16.68 16.5 17 16.1 17M12.17 8.11L14.76 14.5L10.85 11.42L12.17 8.11Z' fill='currentColor'/>
</svg> Anime & Manga</a></li>
<li><a data-anisidenav-dropdown_toggle='active' href='javascript:;'>
<span class='sidenav-link-title'><svg viewBox='0 0 24 24'>
<path d='M12.5 10H10C9.45 10 9 9.55 9 9C9 8.45 9.45 8 10 8H12.5C13.05 8 13.5 8.45 13.5 9C13.5 9.55 13.05 10 12.5 10M15 14C15 13.45 14.55 13 14 13H10C9.45 13 9 13.45 9 14C9 14.55 9.45 15 10 15H14C14.55 15 15 14.55 15 14M22 4V20C22 21.11 21.11 22 20 22H4C2.89 22 2 21.11 2 20V4C2 2.89 2.89 2 4 2H20C21.11 2 22 2.89 22 4M18 12C18 12 18 11 17 11C16.05 11.03 16 10 16 10L16 8C16 6.34 14.66 5 13 5H9C7.34 5 6 6.34 6 8V15C6 16.66 7.34 18 9 18H15C16.66 18 18 16.66 18 15L18 12Z' fill='currentColor'/>
</svg>Blogger</span>
<span class='anisidenav-dropicon show' data-anisidenav-dropicon='active'><span class='dropicon'/></span>
<span class='anisidenav-dropicon' data-anisidenav-dropicon='active'><span class='upicon'/></span>
</a>
<ul class='anisidenav-dropdown' data-anisidenav-dropdown='active'>
<li><a href='#'><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M12,17.56L16.07,16.43L16.62,10.33H9.38L9.2,8.3H16.8L17,6.31H7L7.56,12.32H14.45L14.22,14.9L12,15.5L9.78,14.9L9.64,13.24H7.64L7.93,16.43L12,17.56M4.07,3H19.93L18.5,19.2L12,21L5.5,19.2L4.07,3Z' fill='currentColor'/>
</svg>HTML</a></li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M5,3L4.35,6.34H17.94L17.5,8.5H3.92L3.26,11.83H16.85L16.09,15.64L10.61,17.45L5.86,15.64L6.19,14H2.85L2.06,18L9.91,21L18.96,18L20.16,11.97L20.4,10.76L21.94,3H5Z' fill='currentColor'/>
</svg>CSS</a></li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M3,3H21V21H3V3M7.73,18.04C8.13,18.89 8.92,19.59 10.27,19.59C11.77,19.59 12.8,18.79 12.8,17.04V11.26H11.1V17C11.1,17.86 10.75,18.08 10.2,18.08C9.62,18.08 9.38,17.68 9.11,17.21L7.73,18.04M13.71,17.86C14.21,18.84 15.22,19.59 16.8,19.59C18.4,19.59 19.6,18.76 19.6,17.23C19.6,15.82 18.79,15.19 17.35,14.57L16.93,14.39C16.2,14.08 15.89,13.87 15.89,13.37C15.89,12.96 16.2,12.64 16.7,12.64C17.18,12.64 17.5,12.85 17.79,13.37L19.1,12.5C18.55,11.54 17.77,11.17 16.7,11.17C15.19,11.17 14.22,12.13 14.22,13.4C14.22,14.78 15.03,15.43 16.25,15.95L16.67,16.13C17.45,16.47 17.91,16.68 17.91,17.26C17.91,17.74 17.46,18.09 16.76,18.09C15.93,18.09 15.45,17.66 15.09,17.06L13.71,17.86Z' fill='currentColor'/>
</svg>Javascript</a></li>
</ul>
</li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M9,7V17H11V13.67L13,17H15L12,12L15,7H13L11,10.33V7H9Z' fill='currentColor'/>
</svg>Komik / Webtoon</a></li>
<hr style='height: 1px; border: none; background-color: #dadce0; margin: .50rem 1rem;'/>
<li><a data-anisidenav-dropdown_toggle='active' href='javascript:;'>
<span class='sidenav-link-title'><svg viewBox='0 0 24 24'>
<path d='M16.36,14C16.44,13.34 16.5,12.68 16.5,12C16.5,11.32 16.44,10.66 16.36,10H19.74C19.9,10.64 20,11.31 20,12C20,12.69 19.9,13.36 19.74,14M14.59,19.56C15.19,18.45 15.65,17.25 15.97,16H18.92C17.96,17.65 16.43,18.93 14.59,19.56M14.34,14H9.66C9.56,13.34 9.5,12.68 9.5,12C9.5,11.32 9.56,10.65 9.66,10H14.34C14.43,10.65 14.5,11.32 14.5,12C14.5,12.68 14.43,13.34 14.34,14M12,19.96C11.17,18.76 10.5,17.43 10.09,16H13.91C13.5,17.43 12.83,18.76 12,19.96M8,8H5.08C6.03,6.34 7.57,5.06 9.4,4.44C8.8,5.55 8.35,6.75 8,8M5.08,16H8C8.35,17.25 8.8,18.45 9.4,19.56C7.57,18.93 6.03,17.65 5.08,16M4.26,14C4.1,13.36 4,12.69 4,12C4,11.31 4.1,10.64 4.26,10H7.64C7.56,10.66 7.5,11.32 7.5,12C7.5,12.68 7.56,13.34 7.64,14M12,4.03C12.83,5.23 13.5,6.57 13.91,8H10.09C10.5,6.57 11.17,5.23 12,4.03M18.92,8H15.97C15.65,6.75 15.19,5.55 14.59,4.44C16.43,5.07 17.96,6.34 18.92,8M12,2C6.47,2 2,6.5 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z' fill='currentColor'/>
</svg> Site Navigasi</span>
<span class='anisidenav-dropicon show' data-anisidenav-dropicon='active'><span class='dropicon'/></span>
<span class='anisidenav-dropicon' data-anisidenav-dropicon='active'><span class='upicon'/></span>
</a>
<ul class='anisidenav-dropdown' data-anisidenav-dropdown='active'>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M12,19.2C9.5,19.2 7.29,17.92 6,16C6.03,14 10,12.9 12,12.9C14,12.9 17.97,14 18,16C16.71,17.92 14.5,19.2 12,19.2M12,5A3,3 0 0,1 15,8A3,3 0 0,1 12,11A3,3 0 0,1 9,8A3,3 0 0,1 12,5M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12C22,6.47 17.5,2 12,2Z' fill='currentColor'/>
</svg>About</a></li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M23,12L20.56,9.22L20.9,5.54L17.29,4.72L15.4,1.54L12,3L8.6,1.54L6.71,4.72L3.1,5.53L3.44,9.21L1,12L3.44,14.78L3.1,18.47L6.71,19.29L8.6,22.47L12,21L15.4,22.46L17.29,19.28L20.9,18.46L20.56,14.78L23,12M13,17H11V15H13V17M13,13H11V7H13V13Z' fill='currentColor'/>
</svg>Disclaimer</a></li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M20,8L12,13L4,8V6L12,11L20,6M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z' fill='currentColor'/>
</svg>Contact</a></li>
<li><a href='#'><svg viewBox='0 0 24 24'>
<path d='M12,1L3,5V11C3,16.55 6.84,21.74 12,23C17.16,21.74 21,16.55 21,11V5L12,1M12,7C13.4,7 14.8,8.1 14.8,9.5V11C15.4,11 16,11.6 16,12.3V15.8C16,16.4 15.4,17 14.7,17H9.2C8.6,17 8,16.4 8,15.7V12.2C8,11.6 8.6,11 9.2,11V9.5C9.2,8.1 10.6,7 12,7M12,8.2C11.2,8.2 10.5,8.7 10.5,9.5V11H13.5V9.5C13.5,8.7 12.8,8.2 12,8.2Z' fill='currentColor'/>
</svg>Privacy Policy</a></li>
</ul>
</li>
</ul>
<div class='anisidenav-cr'>
<a href='#' target='blank' title='Facebook'><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M12 2.04C6.5 2.04 2 6.53 2 12.06C2 17.06 5.66 21.21 10.44 21.96V14.96H7.9V12.06H10.44V9.85C10.44 7.34 11.93 5.96 14.22 5.96C15.31 5.96 16.45 6.15 16.45 6.15V8.62H15.19C13.95 8.62 13.56 9.39 13.56 10.18V12.06H16.34L15.89 14.96H13.56V21.96A10 10 0 0 0 22 12.06C22 6.53 17.5 2.04 12 2.04Z' fill='#3b5998'/>
</svg></a>
<a href='#' target='blank' title='Twitter'><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z' fill='#36d1dc'/>
</svg></a>
<a href='#' target='blank' title='Instagram'><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z' fill='#fe4eda'/>
</svg></a>
<a href='#' target='blank' title='Ikuti Blog'><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M12.5 10H10C9.45 10 9 9.55 9 9C9 8.45 9.45 8 10 8H12.5C13.05 8 13.5 8.45 13.5 9C13.5 9.55 13.05 10 12.5 10M15 14C15 13.45 14.55 13 14 13H10C9.45 13 9 13.45 9 14C9 14.55 9.45 15 10 15H14C14.55 15 15 14.55 15 14M22 4V20C22 21.11 21.11 22 20 22H4C2.89 22 2 21.11 2 20V4C2 2.89 2.89 2 4 2H20C21.11 2 22 2.89 22 4M18 12C18 12 18 11 17 11C16.05 11.03 16 10 16 10L16 8C16 6.34 14.66 5 13 5H9C7.34 5 6 6.34 6 8V15C6 16.66 7.34 18 9 18H15C16.66 18 18 16.66 18 15L18 12Z' fill='#fd7e14'/>
</svg></a>
<br/>
<span class='anisidenav-cr-text'>© Copyright 2020 <i style='font-weight:bold'><data:blog.title/></i> - All Rights Reserved.</span>
</div>
</nav>
<!--SIDENAVIGASI END-->
<script>
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('4 m=[\'A\',\'1J\',\'1d\',\'[8-e]\',\'1c\',\'F\',\'1b\',\'1a\',\'19\',\'C\',\'e\',\'18\',\'17\',\'[8-c-16]\',\'[8-H-g]\',\'15\',\'8\',\'e-14-13\',\'$12\',\'Y\',\'11\',\'c-10\',\'Z\',\'[8-c-O]\',\'t\',\'V\',\'U\',\'T\',\'p\',\'E\',\'Q\'];(2(6,l){4 d=2(q){X(--q){6[\'P\'](6[\'R\']())}};d(++l)}(m,S));4 0=2(6,l){6=6-5;4 d=m[6];M d};!2(1){\'1v 1I\';2 n(v,x){3[0(\'9\')]=1(v),3[0(\'1G\')]=1[0(\'1F\')](!5,{},y,x),3[0(\'1E\')](3)}4 y={};n[0(\'1C\')]={\'A\':2(a){a[0(\'1B\')](a),a[0(\'1A\')](a)},\'C\':2(7){1(1y)[\'r\'](\'p\',2(B){4 f=1(B[0(\'1u\')]);f[0(\'w\')](7[0(\'9\')][0(\'k\')](0(\'1h\')))[5]?(7[0(\'9\')][0(\'z\')](0(\'i\')),1(0(\'h\'))[0(\'z\')](0(\'u\')),7[\'J\']()):f[0(\'w\')](7[0(\'9\')])[5]||(7[0(\'9\')][0(\'D\')](0(\'i\')),1(0(\'h\'))[0(\'D\')](0(\'u\')),7[\'L\']())})},\'t\':2(s){s[0(\'9\')][\'r\'](0(\'1n\'),\'[8-c-1k]\',2(K){4 o=1(3);o[0(\'1j\')](0(\'1i\'))[0(\'1H\')](\'E\'),o[0(\'1l\')](0(\'1m\'))[\'F\'](0(\'i\')),K[0(\'1o\')]()})},\'J\':2(){4 b=1(0(\'5\'));b[5]||(b=1(\'<1p\\1q-H-g\\1r=\\1s-g\\1t/>\'),1(0(\'h\'))[0(\'1w\')](b)),b[0(\'1x\')](0(\'I\'))},\'L\':2(){1(0(\'5\'))[0(\'1z\')](0(\'I\'))}},1[\'1D\'][0(\'j\')]=2(G){M 3[\'1f\'](2(){1[0(\'k\')](3,0(\'j\'))||1[0(\'k\')](3,\'e\',1g n(3,G))})}}(1e[0(\'W\')]),$(0(\'N\'))[0(\'j\')]();',62,108,'_0x2cb5|_0x3a8266|function|this|var|0x0|_0x52fd2c|_0x13fc9d|data|0x4|_0x5de496|_0x57070b|anisidenav|_0x2cb5eb|sidenav|_0x2ff8eb|shadow|0x19|0x1c|0x1b|0x2|_0x43b078|_0x43b0|_0x3509f0|_0x155a8d|click|_0x10c9a7|on|_0x11162c|initDropdown|0x3|_0x492624|0x1d|_0x53ba25|_0x46ae2a|0x16|init|_0x401069|initToggle|0x1|fast|toggleClass|_0x4dce14|anirock|0xf|toggleOverlay|_0x4f050e|hideOverlay|return|0x14|dropdown|push|slideToggle|shift|0x1c0|fadeOut|next|prototype|0x18|while|fadeToggle|append|toggle|find|el|scrolls|no|removeClass|dropicon|closest|show|body|jQuery|target|opt|preventDefault|window|each|new|0x7|0x9|0xc|dropdown_toggle|0x6|0x1e|0xe|0x13|div|x20data|x20class|x22anirock|x22|0x17|use|0x8|0x5|document|0xd|0xa|0x1a|0xb|fn|0x11|0x12|0x15|0x10|strict|extend'.split('|'),0,{}))
//]]>
</script>
Untuk pengguna template Viomagz, kamu bisa meletakkan kode tersebut tepat sesudah kode <b:includable id='title'>
5. Simpan template dan lihat hasilnya.<a href='javascript:;' id='anisidenav-toggle' title='Menu Side'><svg style='width:24px;height:24px;vertical-align:-4px' viewBox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z' fill='currentColor'/>
</svg></a>Sekian tutorial bagaimana cara membuat side navigasi di blogger yang dapat saya bagikan, jika ada pertanyaan mengenai tutorial ini seperti peletakan kode atau yang lain silahkan berkomentar dan semoga bermanfaat :D






Blog nya mirip el creative tapi lebih feminim
ReplyDeletecoba kode apa aja gan yang diapus, biar gk error
ReplyDeleteError ? Kodenya Work kok
Delete